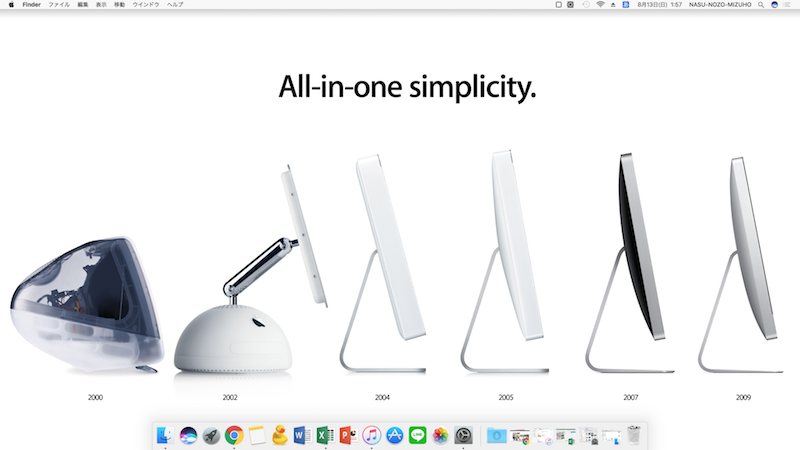
iMacが来てから2週間。しばらくMacばかり触っていたような気がします。
Macはもちろんほとんど私用で触ったことがなかったので、どんなものかとワクワクした気持ちで触っていましたが、だいたいどんな感じのものなのかが掴めてきたような気がします。
ところで、Windows一筋の方からすれば、Macってどこが良いのかわかりにくい部分もありますよね?
Macのどこがいいんでしょう?
ってね。
Macの一番いいところは”フォント”
Macが一番優れていると思うところは「フォント」だと思うんです。
Windowsはフォントレンダリングがヘッタクソ過ぎます。確かにレンダリングが無かったXP時代のMSPゴシックよりはよくはなってきてると思いますけど、Macの足元には全然及ばないです。
Vista・7で採用されたメイリオは見た目まぁまぁな気がしますが、8以降で採用されている「游フォント」は最悪です。
游フォント自体はMacでもデフォルトで入っているものでMacではそこそこ綺麗に出てくるのですけど、Windowsの游フォントは「あんた中国フォントか!!」と思うほどかすれていて汚い。MS Officeのデフォルトフォントがこれなので新規ファイル立ち上げるたび、あまりの酷さに閉口します。
しかもとりわけこの游ゴシックはWinでもMacでも表示できるフォントなので、最近ウェブサイト構築において、Winの游フォントの酷さを知らずにMac側でウェブデザインしてるデザイナーの多いこと多いこと。
游フォントが使われているサイトの一例として、今回TOMIXのサイトを挙げてみます。
https://www.tomytec.co.jp/tomix/
TOMIXサイトは今年春にリニューアルされていて、サイトデザインそのものは大きく改善しているのですがWindowsで見るとフォントの汚さが目立ちすぎます。

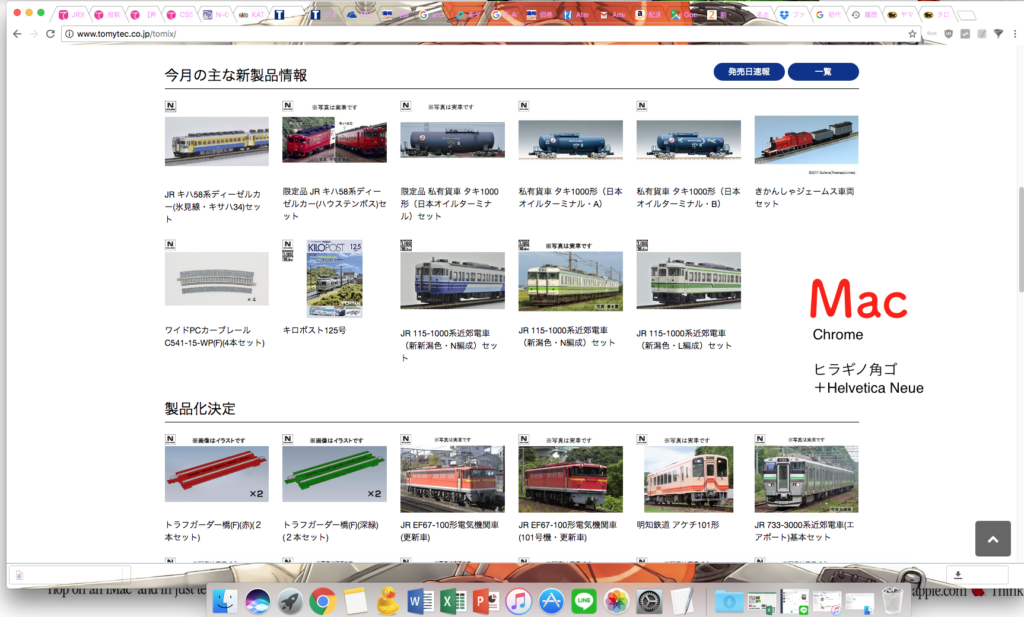
↑まずMacです。
Macにはヒラギノ角ゴがデフォルトで入っているので、ウェブフォントが使われていない限りはヒラギノ角ゴで出るサイトがほとんどです。

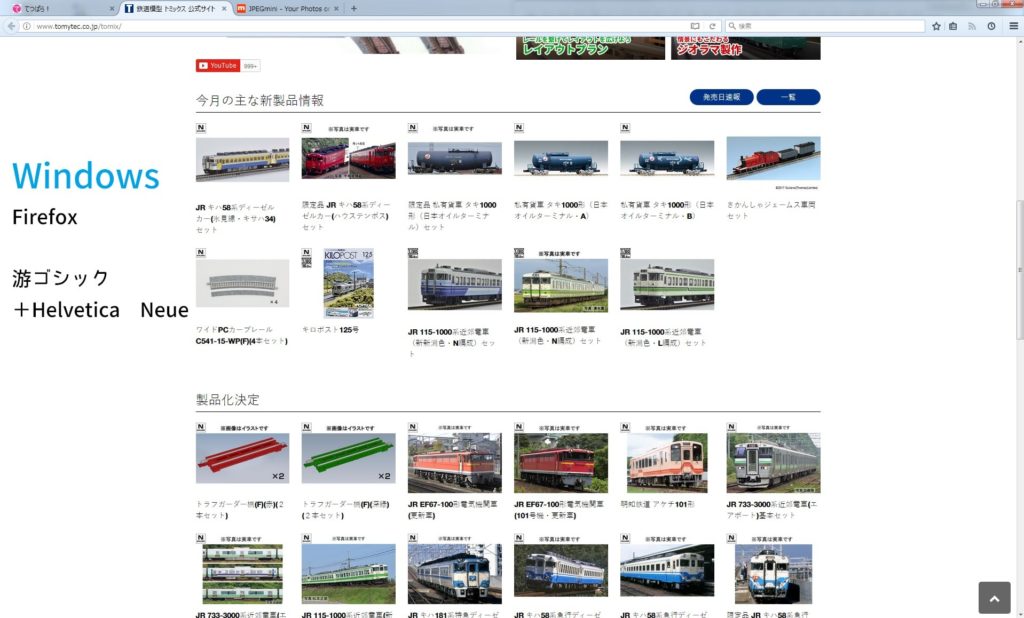
↑これがWindows
えっ・・・なんで?と思いません?
Win向けフォントは游ゴシック体が指定されているのです。
自分の環境にはHelveticaが入っているので、英字分だけはMacと同様のHelveticaで出てしまい、中途半端な見え方を更に推してしまっています。

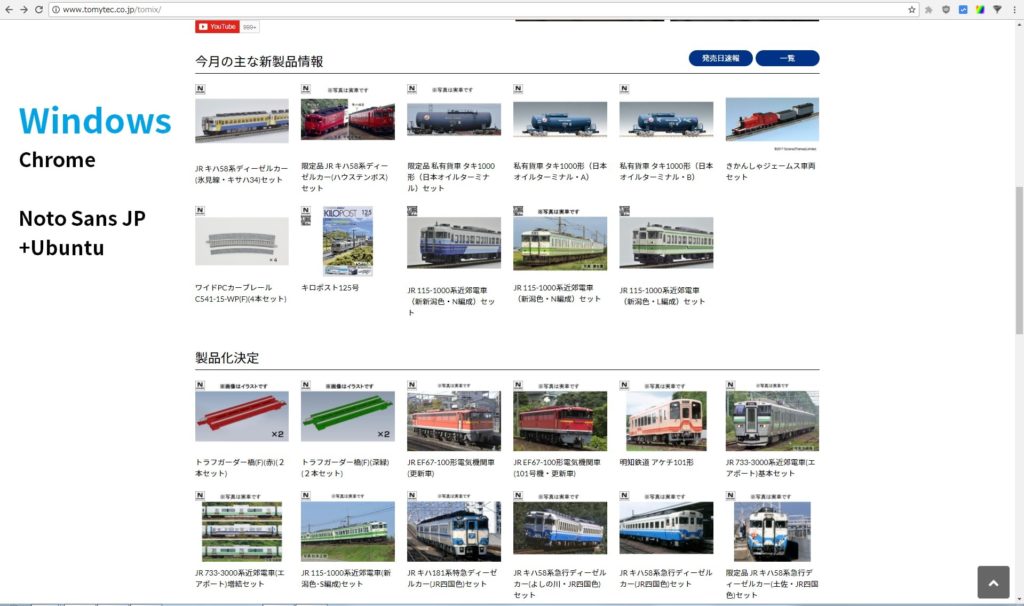
↑あまりに酷いので常用しているChromeは拡張機能でGoogleのウェブフォント「Noto Sans JP」を強制的に出るようにしました。
Noto SansはWindowsで使うには一番ベターなフォントですが、ヒラギノ角ゴの綺麗さには勝てない印象です。
拡張でフォントを変える方法はこちら参考↓
http://reviews.f-tools.net/Windows/Font-Kyousei.html

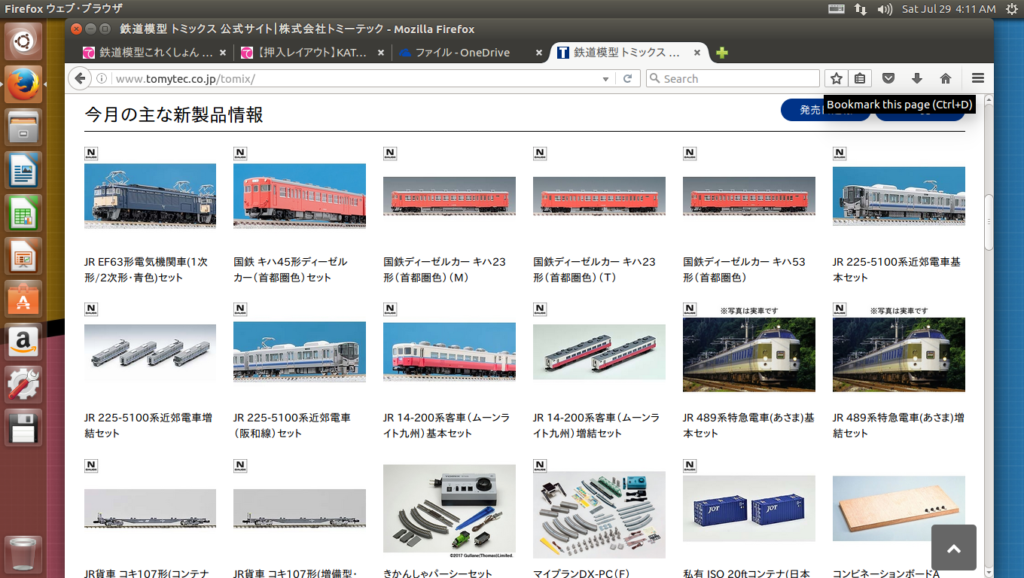
↑ちなみにUbuntuではTakaoフォントで表示されてて、何気にWindowsより何倍も綺麗です(汗)
んで、このページのCSSを見てみると・・・。
font-family:”Helvetica Neue”,”Hiragino Kaku Gothic ProN”,”游ゴシック”,”メイリオ”,meiryo,sans-serif;
つまり、Windowsでは游ゴシックが入っているPCでは游ゴシックで表示され、それ以外はメイリオで出る設定のようです。
英字フォントの指定が基本MacにしかないHelvetica Neueしか記載がないことからしても、このCSSをを組んだウェブデザイナーの人はMacで作って、ロクにWindowsでは表示チェックしてないんでは?と勘ぐってしまいます。
CSSの記載もえらく整理してないし、どっかのバイト君が書いたのでしょうか・・・。
あともう一つ、WindowsはMacと同じようなフォントでも全体的に細めで出力されてしまうのもフォントが綺麗に見えない理由の一つかもしれませんね。
<SPONSORED LINK>
当ブログのCSSのフォント設定
実は当ブログはCSSのfont-familyの設定はこれまでロクにしてないのでした(笑)
それなのでWindowsではMS Pゴシックという有様だったのですが、Macが入ってから新たにCSSを書き加えてフォントの調整をしました。
font-family: Ubuntu, “ヒラギノ角ゴ ProN”, “Hiragino Kaku Gothic ProN”, Roboto , “Noto Sans JP”, “メイリオ”, Meiryo, “MS Pゴシック”, “MS PGothic”, sans-serif;
Macでは「ヒラギノ角ゴ+Ubuntu」、Winでは「Noto Sans JP+Ubuntu」です。
Noto Sansはなかなかいいフォントだと思いますが、やっぱりもともと有料フォントのヒラギノには勝てないです。
ウェブフォントはOSやPCの環境にかかわらず同じフォントで出してくれます。
「Ubuntu」は名の通りUbuntuに使われるロゴフォントですが、こちらもGoogle Fontでウェブフォント化されています。英数字はスマホも含めてUbuntuで出るようにしています。
国鉄フォントをサブセット化しています。
小見出しは「マキナス」をサブセット化。
こちらのフォントは最近商用でもよく見られるようになってきたフリーフォントでなかなか気に入ってます。
https://moji-waku.com/makinas/
理想は・・・
本来であれば、どのサイトでもPCからのアクセスは10人に9人はWindowsなはずなので、Windowsユーザーの視点でウェブデザインはしていくべきだと思うんですがね・・・。
10年前はその風潮が強かったので皆IEで正常表示できるようになってたのが、iPhone・MacBookが徐々に売れだしてWordpressやはてブロユーザーが増えてきたあたりからMacユーザーがデザインしたオサレ系(?)なブログサイトが増えてきているのが事実です。
クリエイティブ系に強いMacでデザイニングすること自体は悪くはないと思います。
でも、理想を言えばMacとWindows、双方でチェックして見え具合とかを見たほうが良いですね。

そう思うとMacとWindowsの2台で表示チェックができる今の環境ってクソ便利ですなぁ・・・と思ったなすのぞみずほでした(笑)
でも出来上がるのはクソブログに変わりはないですけどね(笑)
***
★最新記事は「てつぱら!新館」で更新しています。

![]()


コメントを残す
コメントを投稿するにはログインしてください。